FAQ Photoshop
| Главная » FAQ » Уроки Photoshop | [ Добавить вопрос ] |
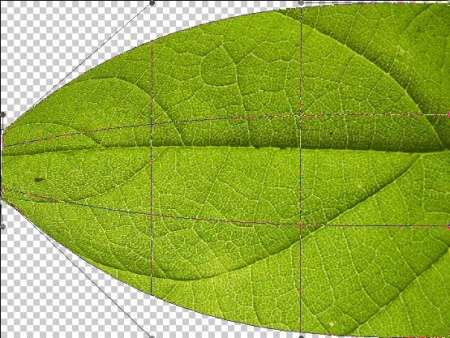
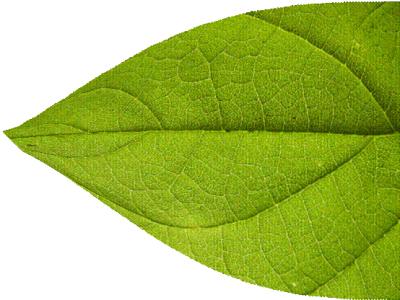
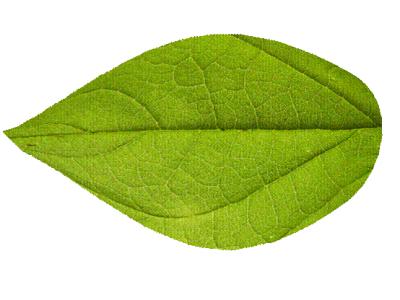
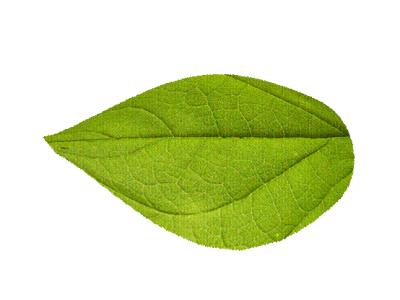
 Шаг 1. Делаем фон. Для начала откройте новый документ с размерами 600 на 375, RGB/8 c прозрачным фоном. Сейчас вы можете пойти двумя путями: если хотите сэкономить время, возьмите мой, уже готовый фон, если же хотите пофантазировать и создать свой фоновый слой, найдите красивый вид или пейзаж с деревьями, кустарниками и лужайками да немного поиграйте с кистями, кривыми (curves) и размытием.( blurs). В общем, добейтесь приблизительно такого результата:  Шаг 2. Делаем листья Сейчас минимизируйте документ с фоновым слоем. Он нам пока не нужен. Не волнуйтесь, мы еще вернемся к нему чуть попозже. А пока займемся листочками и ягодками. Дел у нас будет по горло! Во-первых, вам надо скачать текстуру, имитирующую листок дерева. Это можно сделать здесь: Caleb Kimbrough’s http://lostandtaken.com/  Шаг 3. После этого, поместите текстуру в новый документ с теми же размерами и прозрачным фоном. (назовите его "Листья ”) Нажмите M, чтобы активировать Rectangular Marquee Tool (инструмент прямоугольного выделения). Правый клик мышью и выберете Free Transform (свободное трансформирование), еще один правый клик – теперь выбираем warp mode (режим деформации). Или зайдите в Edit - Free Transform- Warp (Редактирование – Свободная трансформация –деформация). Делайте, как вам удобно. Сейчас кликните и перетащите верхний левый угол нашей текстуры на вниз по сетке на1/3. Затем так же подтяните нижний левый угол. Ориентируйтесь по моей картинке:  Шаг 4. А сейчас попытайтесь соединить верхний и нижний края, так чтобы получилось некое подобие листочка:  С помощью Polygonal Lasso Tool (Многоугольное лассо) как бы удалите все лишнее (выделите область, которую хотите удалить и нажмите Delete).Постарайтесь сделать края листочка как можно более четкими и изящными:  Шаг 5. Опять перейдите в Free Transform (свободное трансформирование) и снова выберете Warp mode (режим деформации). Повторите все шаги с правым нижним углом текстуры. Следите, чтобы стороны смотрелись симметрично.  Шаг 6. И еще раз – с правым верхним углом. Вот так:  Шаг 7. Опять возвращаемся в Free Transform (свободное трансформирование). Но на этот раз выбираем или режим Distort(искажение) или Perspective(перспектива): После небольших манипуляций, наш лепесток будет выглядеть гораздо натуральнее:  Шаг 8. Сейчас дублируйте слой Листья и поместите копию под основным слоем. Немного деформируйте Free Transform – Warp (свободная трансформация-деформация). Обратите внимание, что листочек на копии должен немного отличаться от оригинала. Затем сделайте еще несколько копий, поиграйте с их размерами и разместите, как на моем рисунке:  Шаг 9. Теперь добавьте стиль слоя. Зайдите Layer style - Drop shadow (Стиль слоя – отбросить тень). Примените этот стиль на всех получившихся слоях с листочками и поэкспериментируйте с такими настройками, как прозрачность (opacity), расстояние(distance) и размер (size). Помните, что максимальная прозрачность должна не превышать 64%. Максимальное расстояние – 23, размер-51. Ваша главная задача сейчас- придать листочкам побольше глубины. Вот на этом и сконцентрируйте свое внимание. Если в вас один листочек находится прямо над другим – намного уменьшите расстояние и размер. Это придаст изображению четкость.  Шаг 10. Двойной щелчок на слое "Листья оригинал”. Зайдите в Layer style - Bevel and Emboss (Стиль слоя –Тиснение). Выставляем такие параметры: depth (глубина) – 100% size (размер) -65px soften (смягчение) -0px Так же можно попробовать уменьшить прозрачность. Повторите эти же шаги на всех копиях слоя.  Шаг 11. Давайте добавим еще глубины нашим листочкам. Выберете самый нижний слой-копию. Правый клик на этом слое. Теперь надо выбрать команду Convert to Smart Object (конвертировать в смарт-объект). Это даст вам возможность, в последствии легко менять настройки примененных фильтров. Зайдите в Filter > Blur > Gaussian Blur (фильтр –размытие –размытие по Гауссу), выставьте радиус 2.6px. Повторите этот шаг на всех остальных слоях. Не забудьте уменьшать радиус размытия по мере того, как вы приближаетесь к самому большому листку! Теперь выберете Smart Object (смарт- объект) на основном слое "Листья”. Нажмите D, (теперь основной цвет – черный), возьмите кисть и закрасьте только центральную часть листа. Края листочка трогать не надо! Вы увидите, что после этого эффект размытия сохраниться не всем листе, а только по краям. Теперь еще немного деформируйте наши листики. Поверьте, это достаточно увлекательное занятие. Не ленитесь – и все получится! Теперь объедините все слои в группу.   Шаг 12. Ну вот, листочки готовы. Но это только листочки, ягодки – впереди. Шаг 13. Делаем Ягоду Минимизируйте документ Листья и откройте новый документ с размерами 600 на 450. Сейчас мы начнем рисовать ягодки. Выберете Elliptical marquee tool (инструмент овального выделения). Нажмите shift и нарисуйте небольшой круг. Залейте его цветом #ff0000. Назовите слой " Ягода"  Двойной клик на слое. Зайдите в Layer style (стиль слоя) и примените следующие настройки: Inner shadow (внутренняя тень): Opacity (прозрачность) 75%, Distance (смещение): 5px – Choke(стягивание): 0% - Size(размер): 38px. Убедитесь, что стоит галочка возле опции Use Global Light (использовать глобальное освещение) Bevel and Emboss (тиснение): Depth (глубина): 32px – Direction (направление): Up, Size(размер) 43px, Soften (смягчение) 16px. Остальные настройки – по умолчанию Gradient Overlay( наложение градиента): Black-White gradient (черно-белый градиент), Opacity (прозрачность): 16, Angle (Угол): 90. Немного позже мы дублируем этот слой и превратим нашу заготовку в ягодку. А пока скройте его, нажав на глазок на палитре слоев. На данном этапе у вас должно получиться вот что:  Шаг 14. Делаем Форму для Ягоды Создайте новый слой и выберете Pen Tool (перо). Назовите слой "Форма” Кликните в центре поближе к верхней части окна (но не слишком высоко!). Это будет первая точка (1), нажмите shift и кликните еще раз в нижней части.(вторая точка). Зрительно представьте себе, что верхняя и нижняя точки расположены в одной плоскости. У вас должна получиться прямая линия. Теперь правый клик на pen tool . Выберете режим Add Anchor Point (добавить промежуточные точки). Кликните один раз на верхней части линии и перетащите ее вправо. Вы получите промежуточную точку 3. Теперь добавьте еще одну точку (4) внизу и передвиньте ее тоже вправо:  Шаг 15. Так как Pen tool (перо) все еще активен, кликните в любом месте, чтобы деактивировать его и выберете опцию Make Selection (образовать выделенную область). Установите радиус на 0 пикелов. Нажмите ОK. У вас получилось выделение. Теперь инвертируйте его (Shift+Ctrl+I). Шаг 16. Не снимая выделения, нажмите D и установите цвета по умолчанию: черный/ белый. Залейте получившееся выделение черным цветом. Снимите выделение. Дублируйте слой (Ctrl + J). Зайдите в Edit> Transform > Flip Horizontal (редактирование – трансформация – отразить по горизонтали). Нажмите .V, и переместите верхний слой чуть-чуть влево, расположите его так, чтобы у вас получилось изображение, похожее на ягодку черной смородины. Если вы не можете подогнать две половинки ягодки друг к другу, то создайте новый слой и кисточкой черного цвета зарисуйте все ваши погрешности. Готово? Слейте слои с форма и форма копия: нажмите Ctrl, кликните на нужных слоях в панели слоев, правый клик еще раз и выберете опцию Merge layers (слить слои). Готово? Вам эта форма понадобится уже в следующем шаге, так как мы будем надевать на нее, как на "болванку”, наши ягодки.  Шаг 17. Собираем Ягоду Сделайте видимым слой Ягода. Теперь откройте группу Group icon и перетащите туда этот слой. Немного позже вам это очень пригодится. Сейчас расположите новую группу выше слоя "Форма” и нажмите Ctrl+ T. Посмотрите на окошки, появившиеся на верхней панели: вам надо уменьшить ‘W’ (ширина) и ‘H’(высота) до 50%. Затем нажмите enter  Шаг 18. Расположите слой Ягода оригинал прямо над слоем "Форма’. Еще немного, и мы закончим. А сейчас, ориентируясь на слой "Форма’ продублируйте слой "Ягода ‘ столько раз, сколько пожелаете. Но не забывайте, что в конечном итоге, у вас должно получиться что-то вроде этого: В принципе, если хоть раз в жизни вы видели настоящую ягоду, вам это будет не сложно.  Шаг 19. Таким же методом (дублируя слой и размещая копии в ряды), сделайте окончательный вариант:  Шаг 20. Все, теперь форма полностью закрыта маленькими симпатичными ягодками. Получилось что-то, напоминающее малину, не так ли? Ягода-малина… Теперь, объедините группу с ягодками (правый клик - Merge group (объединить группу). Теперь все ягодки у нас вместе, на одном слое. А слой «Форма» вы можете спрятать. Он нам больше не понадобится. Шаг 21. Теперь активируйте Burn Tool (затемнитель) и затемните края ягодки, После этого кликните в центре, предварительно установив размер кисти на 180 и поставив жесткость на 0%. Настройки Burn Tool ("Затемнитель”): Shadows (тени), Exposure (экспозиция) -25%  Шаг 22. Сейчас выберете Dodge Tool (осветлитель), возьмите кисть с диаметром 168, установите режим Highlights (подсветка) и exposure (экспозиция) 17%, легко пройдитесь кистью по всей ягодке, но особенно по ее центральной части:  Шаг 23 Добавляем к ягоде листья Теперь откройте документ "Листья”. Перетяните листья в документ "Ягодка”. Или cкопируйте и вставьте. (CTRL+C, CTRL+V). Подгоните их друг к другу по размеру, откройте ранее созданную группу и, немного разверните каждый листок. Теперь дублируйте всю группу, и зайдите в Edit > Transform > Flip Horizontal ( Редактировать –Трансформировать – Отразить по горизонтали). Теперь откройте группу "Листья копия” и разместите листочки вот так:  Шаг 24. Выделите все слои ( Группы "Ягода” и "Листья”.) Вам нужно выделить и оригиналы групп (1) и их копии (2). Нажмите T, и, удерживая shift, немного уменьшите готовую ягоду. Для чего? А Нам ведь еще нужно место для того, чтобы приделать к ягодке хвостик.  Шаг 25. Делаем кокетливый хвостик для нашей ягодки Создайте новый слой, активируйте Pen (перо). Кликните в центре прямо на листьях (точка 1), теперь кликните буквально на 2.5 сантиметра выше, поставьте точку чуть-чуть левее (точка 2). Затем добавьте дополнительную точку в центре (точка 3). Теперь перейдите в режим Pen -Add Anchor Point (перо – добавить промежуточную точку). Кликните и перетяните 3 точку чуть-чуть вправо. Хвостик у ягодки должен получиться чуть-чуть изогнутым. На то он и хвостик. Посмотрите, как это выглядит у меня:  Шаг 26. Установите цвет #6c8f07. Выберете мягкую кисть с размером не больше 7. Опять активируйте Pen (перо). Правый клик на контуре, который мы сделали, выбираем stroke path (подчеркнуть контур) Убедитесь, что в появившемся диалоговом окне установлен режим Brush (кисть) и снята галочка в окне Simulate Pressure (нажим). Нажмите OK, затем – enter.  Шаг 27. Разместите слой с хвостиком выше слоя Ягода, но ниже слоя Листья. Зайдите в Layer style (стили слоя) и выберете Inner Shadow (внутренняя тень) с настройками: Distance (смещение): 5 , Size (размер): 6. Остальные настройки оставьте по умолчанию. Теперь мы можем объединить все слои в группу. Выделите их, откройте группу и поместите в нее все слои. Назовите группу "Ягода”. Пришло время открыть окно с фоном (вы еще не забыли, что у нас есть фон?) и продолжить работу. Не волнуйтесь, постепенно мы приближаемся к финалу.  Шаг 28. Рисуем Лианы Итак, мы вернулись на фоновый слой с размытым пейзажем. Откройте новый слой (назовите его "Лиана”). Установите основной цвет #77aa01, возьмите мягкую кисть (0%) размером 6-7. Активируйте Pen (перо) и поставьте следующие точки:  Шаг 29. Теперь переходим в Pen -Add Anchor Point (перо – добавить промежуточную точку) и добавляем еще несколько точек. Плавно перетягиваем их в разных направлениях, чтобы добиться вот такого эффекта:  Правый клик, выбираем stroke path (подчеркнуть контур). Ставим галочку в окне Simulate Pressure (нажим). Нажимаем OK, затем – enter  Шаг 30. Откройте новый слой и повторите все шаги, немного меняя направление и изгибы во второй лиане:  Шаг 31. Итак, у нас получились 2 лианы. Теперь клик на слое с первой лианой. Применяем к нему следующие стили слоя: Bevel and Emboss (Тиснение): Depth (глубина): 100% - Direction (направление): Down – Size: 5 – Soften (смягчение): 0 – Angle (угол): -137 Altitude (высота): 30 Highlight Mode Opacity (подсветка): 44% - Shadow Mode Opacity (тени): 67%.  Шаг 32. Украсим лианы листочками и … Теперь возвращаемся в окно Листья и перетягиваем группу в документ с размытым фоном. Так, как вы уже сделали с группой Ягода. Измените размер так, чтобы это выглядело следующим образом:  Шаг 33. Дублируйте группу до тех пор, пока у вас не получится достаточное количество листиков, украшающих обе лианы. Вы можете изменять размеры, прятать не нужные вам листики, разворачивать их и т.д. Словом, работайте до тех пор, пока не будете довольны полученным результатом.  Шаг 34. Добавляем на лианы вьюнок Установите размер кисти на 3. Откройте новый слой (назовите его "Вьюнок” выберете цвет #77aa01(вы им уже пользовались) и нарисуйте вот такую загогулинку:  Шаг 35. Теперь правый клик на слое. Выбираем команду paste layer style (вставить стиль слоя). Вам нужно до этого копировать стиль слоя Лиана - сopy layer style (копировать стиль слоя): Затем уменьшите первый вьюнок и разместите ее на лиане вот так:  Дублируйте слой еще 3 раза и поместите вьюнки по краям каждой лианы. Затем выберете все слои с лианами и слои со спиральками и поместите их в одну группу. Назовите ее "Лианы 1”  Шаг 36. Добавляем ягодки на лианы Перейдите в окно Ягода. Пришло время к листьям и лианам добавить ягодки. Один раз кликните на названии группы, нажмите V и перетяните группу Ягода в документ с фоновым слоем (именно там сейчас уже находятся все остальные элементы нашей композиции). Конечно, нужно изменить их размер, поместить на нижней лиане и проверить, что листики надеты сверху ягодки, словно маленькие шапочки:  Шаг 37. Используя правый клик, выберете команду merge group(объединить группу). Нажмите Ctrl, и выделите содержимое группы. Создайте новый слой и разместите его прямо под этим слоем. Верните цвета в исходное положение (нажмите D). Заполните выделение черным цветом. Нажмите Ctrl +D и снимите выделение. Перейдите в Filter > Blur > Gaussian Blur (фильтр – размытие – размытие по Гауссу) и поставьте радиус размытия 3.5 пиксела. Удерживая Ctrl, кликните на слое Ягода и дублируйте его. Нажмите V и перетяните новую ягоду на верхнюю лиану:  Шаг 38. Добавляем текст Теперь будем добавлять текст. Сделайте основной цвет белым. Нажмите T и выберете type tool (шрифт). Используйте шрифт Tw Cen MT Condensed Extra Bold или любой другой на ваше усмотрение. Напечатайте слово Джунгли (JUNGLE)  Шаг 39. Дважды дублируйте слой с текстом (Ctrl + J). Измените цвет оригинального слоя (он находится в самом низу) на #0e1a03. Затем правым кликом выберете в подменю команду rasterize (растрировать слой) и растрируйте все слои с текстом. Скройте 2 копии. На оригинале слоя с текстом примените фильтр Filter > Blur > Gaussian Blur (фильтр – размытие – размытие по Гауссу) с радиусом размытия 1.7 пиксела.  Шаг 40. Теперь сделайте видимой первую копию слоя с текстом и зайдите в Filter > Blur > Motion Blur (фильтр – размытие –размытие в движении). Примените такие настройки: distance (смещение) 68, angle (угол) 90.  Шаг 41. А теперь поработаем с верхней (2)копией. Во - первых, сделайте ее видимой. Примените следующие стили слоя: Drop Shadow: Opacity (прозрачность): 75 – Angle (угол): -90 – Distance (смещение): 0 – Spread (размах): 0, Size (размер): 6 Inner Shadow: Opacity (прозрачность): 75, Angle (угол): 90, Distance (смещение): 5, Choke (стягивание): 0, Size (размер): 9 Inner Glow: Blend Mode (режим наложения): Hard Light (жесткий свет). Opacity (прозрачность): 75, Color (цвет): a6c439 , Technique (метод): Softer (смягчение), Source (источник): Edge(по краям), Choke(стягивание):0, Size (размер): 9 Stroke (обводка): Size (размер): 1, Position (позиция): Outside (снаружи), Color (цвет): 202b0e   Шаг 42. Сейчас дублируйте группу "Лианы 1”. Объедините в ней все слои, нажмите V и перетяните на слово Джунгли:  Шаг 43. Теперь будьте очень внимательны. Выберете erase tool (ластик), установите размер кисти на 7. Нам будет нужно стереть несколько кусочков лиан таким образом, что бы создать эффект, что они как бы обвивают текст и проходят сквозь него. Смотрите:  Шаг 44. Теперь добавьте к этому слою стиль drop shadow (отбросить тень). Distance (смещение): 6, spread (размах): 0. А сейчас добавим ягодку на нижнюю лиану, обвивающую наш текст:  Шаг 45. Почти готово. Вернитесь в исходный документ Ягода. Нажмите V и опять перетяните группу в основной документ. Измените размер (сейчас нужно нашу ягодку достаточно сильно увеличить), немного разверните и поместите в верхний левый угол:  Шаг 46. Теперь проделайте то же самое (шаг 45) с группой "Листья”. Измените размер и поместите листочки в верхнем правом углу. Красота!  Шаг 47. Ну, и финальный аккорд. Нам понадобится волшебная кисточка, которую абсолютно бесплатно можете скачать на сайте brusheezy.com. Если же вы не хотите ничего скачивать – тоже не беда. Возьмите 2 кисточки с размерами 2-3 пикселя, откройте новый слой под остальными слоями, нарисуйте такие точечки, как у меня и немного размойте их фильтром Gaussian Blur (размытие по Гауссу). На этом этапе вы можете делать все, что душа пожелает. Но, все-таки, ориентируйтесь на мою картинку.  Шаг 48. Так вы рисовали на отдельном слое, вы всегда сможете взять erase tool (ластик) с 0% жесткости и размером 17 пикселов и удалить не понравившиеся вам точки:  Шаг 49. Последнее, что мы должны сделать в этом уроке:. Двойной клик на слое с точками. Применим к нему стиль слоя Outer Glow (внешнее свечение). Оставим настройки по умолчанию:  А вот еще один вариант.  Все, мы закончили. Надеюсь, этот урок вам понравился. Вы можете пофантазировать и дальше, добавив свои детали в созданную композицию. |
 Понадобится: Фото девушки, Фуражка, Значок, Изображение колючей проволоки, Книга, Взрыв Шаг 1.
Откройте новый документ размером 600X700px и создайте новый слой
(Ctrl+Shift+N). Создайте выделение всего документа с помощью кнопок
Ctrl+A и заполните Ваш холст черным. |
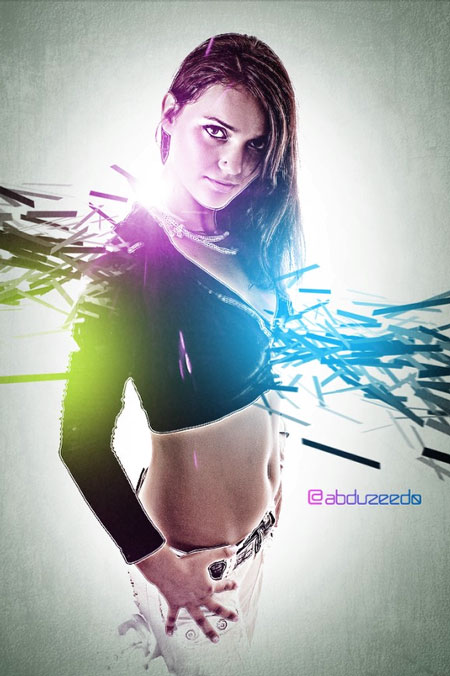
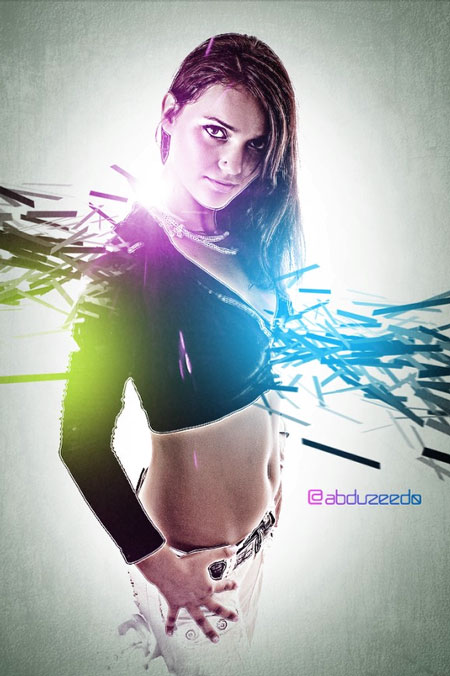
 Что мы используем: 1) изображение девушки. 2) Фото звезды 3) Частицы, сделанные автором 4) Гранж-текстура, используемая автором. Шаг
1. Откройте Photoshop и создайте Новый Документ (Ctrl+N). Залейте слой
белым, загрузите фотографию девушки (или свою) и вставьте ее в документ.  Шаг
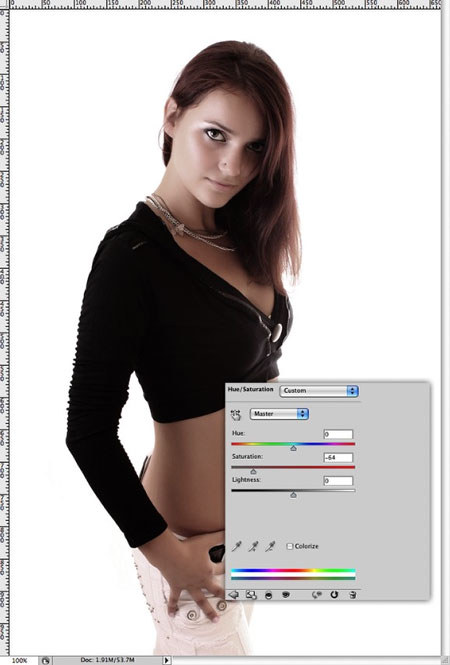
2. Перейдите в Изображение> Коррекция> Цветовой тон/Насыщенность
(Image> Adjustment > Hue/Saturation) и понизьте Насыщенность
(Saturation) до -65.  Шаг
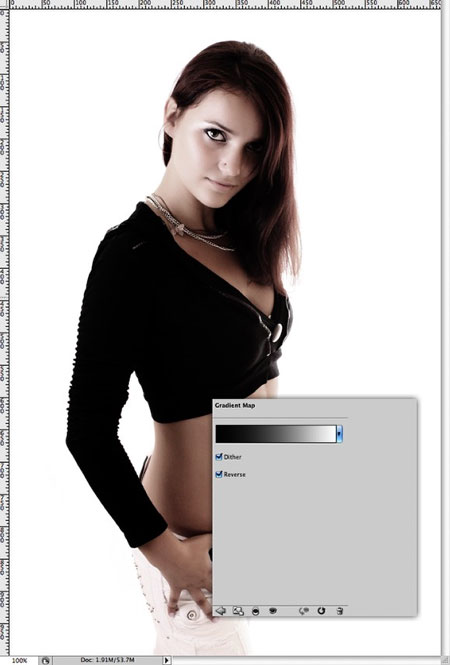
3. Теперь идем в Слой> Новый Корректирующий Слой> Карта Градиента
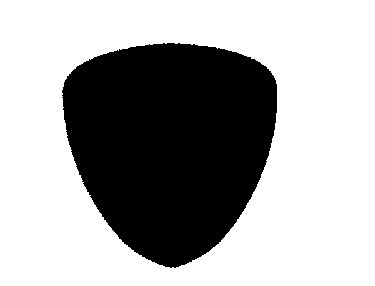
(Layer>New Adjustment Layer>Gradient Map) и используем
стандартный черно-белый Градиент. Установите галочки на параметры
Сглаживание (Dither) и Инверсия (Reverse). Поставьте Стиль слоя (Blend
Mode) корректирующего слоя на Мягкий свет (Soft Light).  Шаг
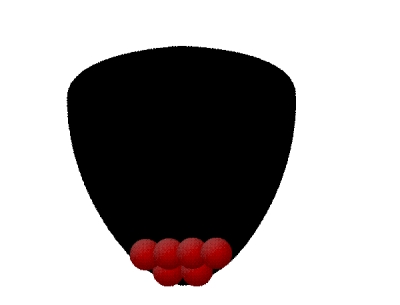
4. Продублируйте слой с девушкой (Ctrl+J) и поместите его выше
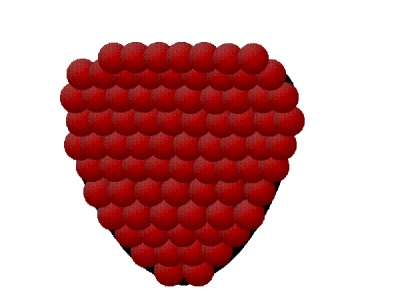
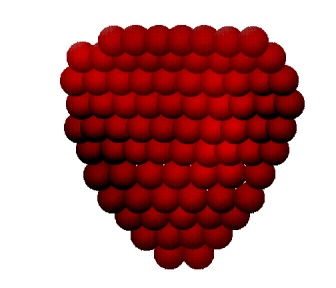
оригинала. Нажмите Фильтр> Другие> Цветовой контраст
(Filter>Other>High Pass) и поставьте Радиус (Radius) на 5 px.
Режим наложения слоя (Blend Mode) слоя - Жесткий Свет (Hard Light).  Шаг
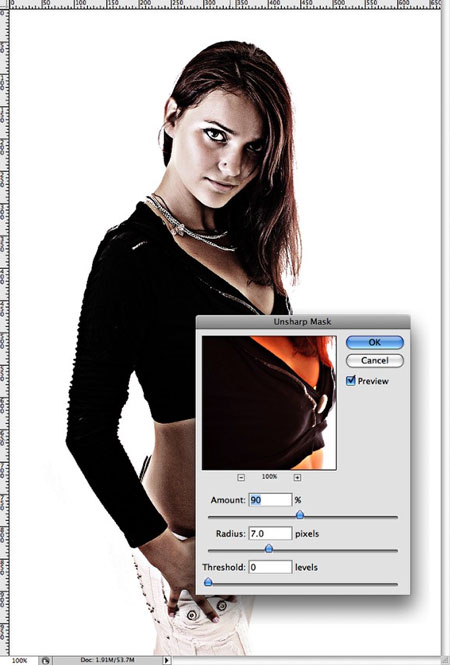
5. Кликните по оригинальному слою с девушкой и идите Фильтр>
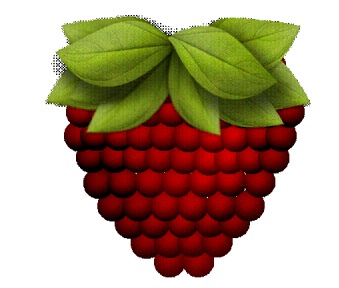
Резкость> Нерезкая маска (в других переводах - Контурная резкость)
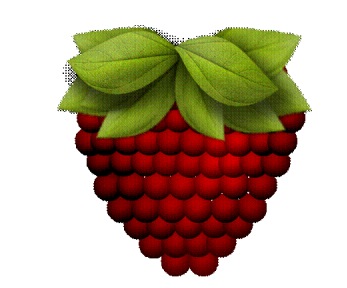
(Filter>Sharpen>Unsharp Mask). Настройки такие: Эффект (Amount) -
90%, Радиус (Radius) – 7 и Порог (Threshold) на 0.  Шаг
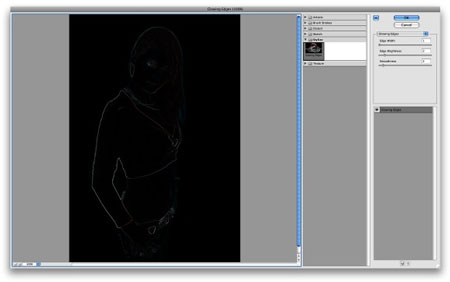
6. Снова создайте копию оригинального слоя с девушкой и поместите ее в
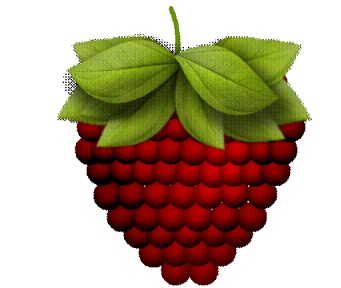
панели слоев (F7) выше всех остальных. Перейдите в Фильтр>
Стилизация> Свечение Краев (Filter>Stylize>Glowing Edges).
Ширину Краев (Edge Width) поставьте на 1, Яркость (Edge Brightness) на
2, а Смягчение (Smoothness) на 2. Вот, что у вас должно получиться:  Шаг
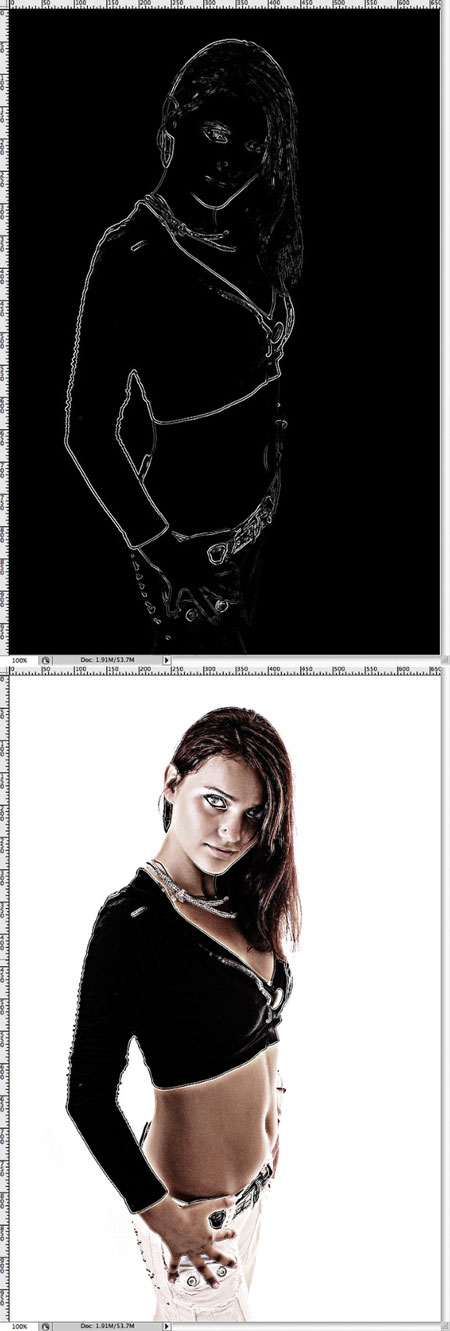
7. При активном слое с выделенными краями нажмите Изображение>
Коррекция> Обесцветить (Image> Adjustments> Desaturate). Все
цвета поменяются на противоположные и выделенные края станут белыми.
Режим слоя (Blend Mode) слоя поставьте на Осветление (в других переводах
Экран) (Screen).  Вы
можете сделать белые линии более заметными с помощью Уровней:
Изображение> Коррекция> Уровни (Image>Adjustments>Levels).
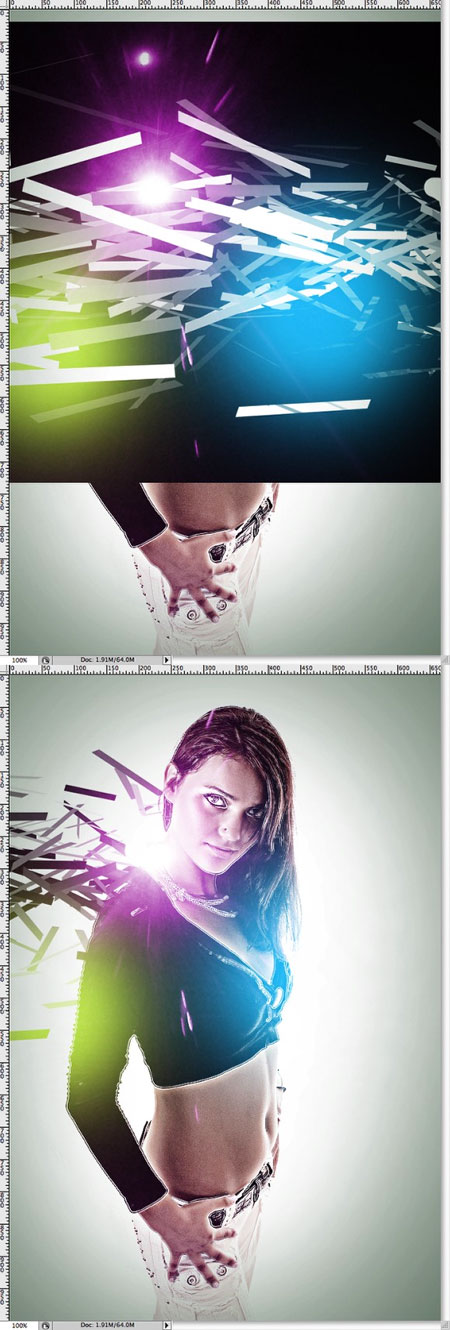
Поиграйте с настройками, чтобы добиться желаемого результата. Шаг 8. Создайте новый слой выше всех других и, используя инструмент Градиент (G) черно-белого цвета с Радиальной формой (Radial) залейте этот слой. Поставьте Режим Наложения (Blend Mode) на Умножение (Multiply) и уменьшите Непрозрачность (Opacity) так, чтобы результат не был слишком темным:  Шаг
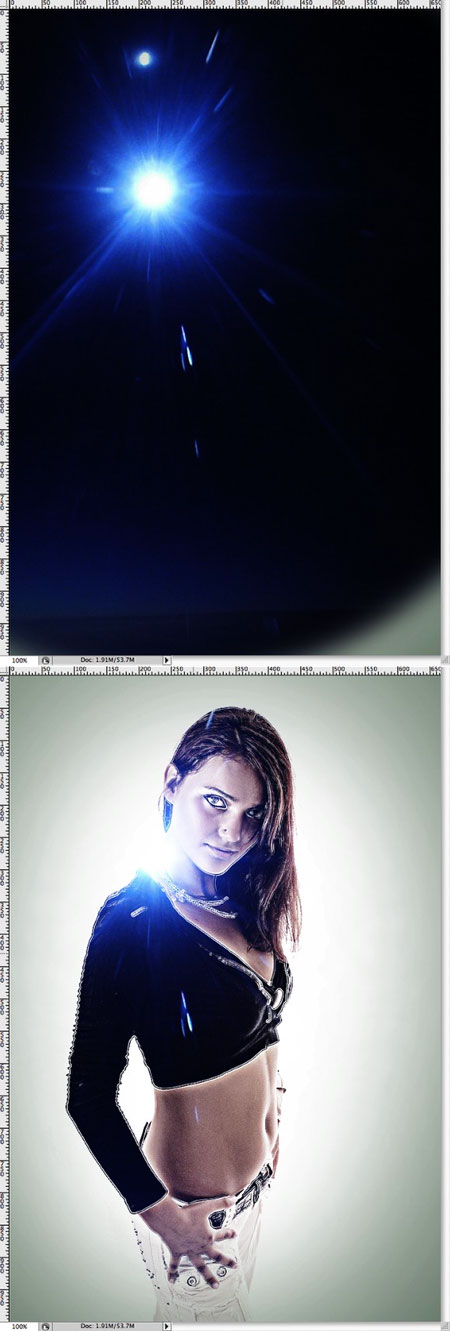
9. Теперь создадим первый световой эффект на фото. Используем для этого
фотографию яркой звезды. Вставляем в наш документ с девушкой лишь ту
часть картинки со звездой, которая нам нужна. Режим наложения (Blend
Mode) на Осветление (в других переводах Экран) (Screen).  Шаг
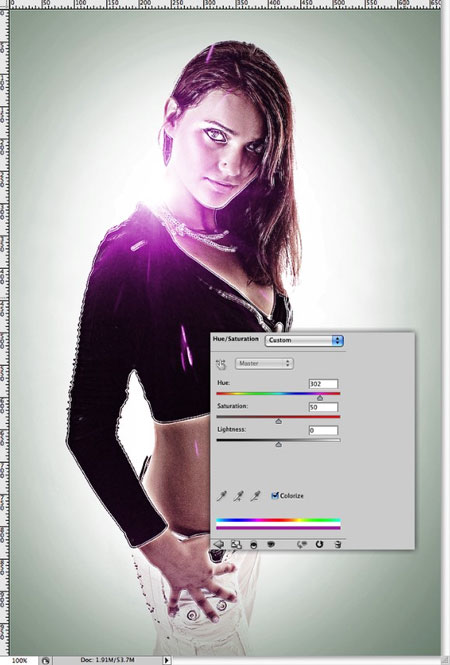
10. Перейдите в Изображение> Коррекция> Цветовой тон/Насыщенность
(Image> Adjustment > Hue/Saturation), поставьте галочку на
Тонирование (Colorize) и передвиньте ползунок у Цветового Тона до
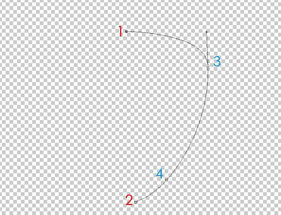
достижения приятного розового цвета. Вот настройки, которые использовал
автор:  Шаг
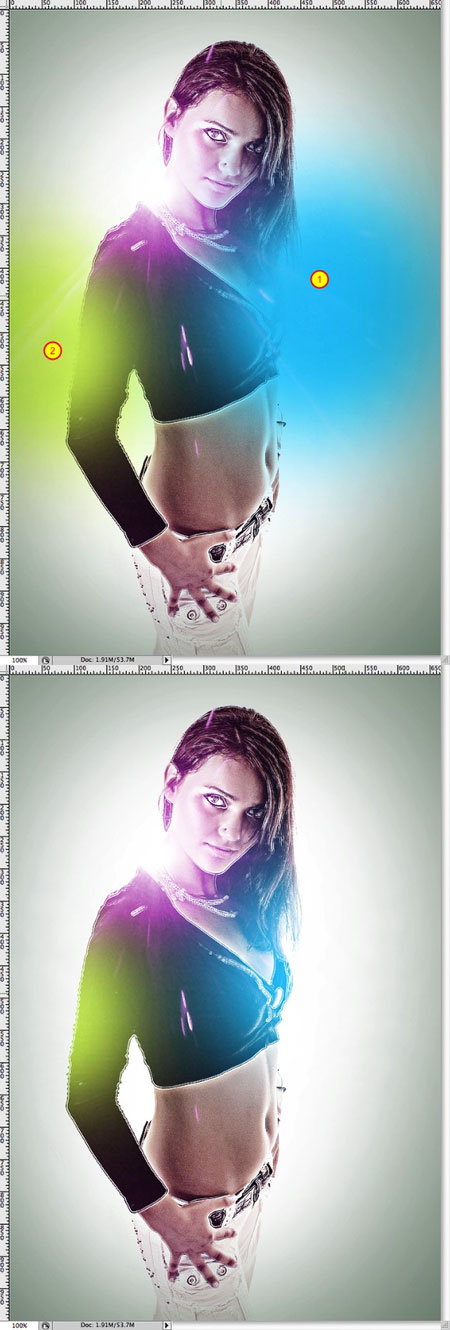
11. Создайте новый слой и, выбрав голубой цвет, с помощью инструмента
Кисть с мягкими краями нарисуйте пятно, в точке 1, как это показано на
скрине. Добавьте еще один слой и с помощью той же кисти, но уже
зелено-желтого цвета, нанесите «мазок» кистью в точке 2. Режим наложения
(Blend Mode) у обоих слоев поставьте на Осветление (в других переводах
Экран) (Screen).  Шаг
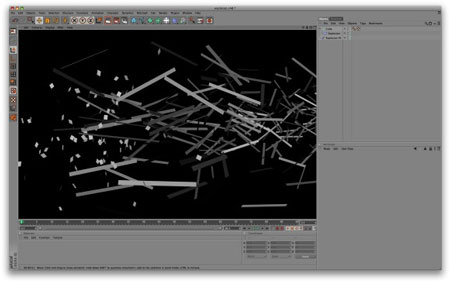
12. Автор решил добавить еще один эффект – частицы, пролетающие сквозь
тело. По мне, так это самая классная часть работы! Изображение, которое
вы видите ниже, он сделал в Cinema 4D и сохранил в JPEG-формате. Мы их
уже скачали по ссылке в начале урока.  Шаг
13. Импортируйте изображение с частицами в наш файл с девушкой,
перейдите в Изображение> Коррекция> Инверсия (Image>
Adjustments> Invert). Так, все частицы станут черными, а фон – белым.
Измените Режим Наложения (Blend Mode) на Умножение (Multiply) – так мы
избавимся от белого фона. Теперь, переместите частицы с помощью
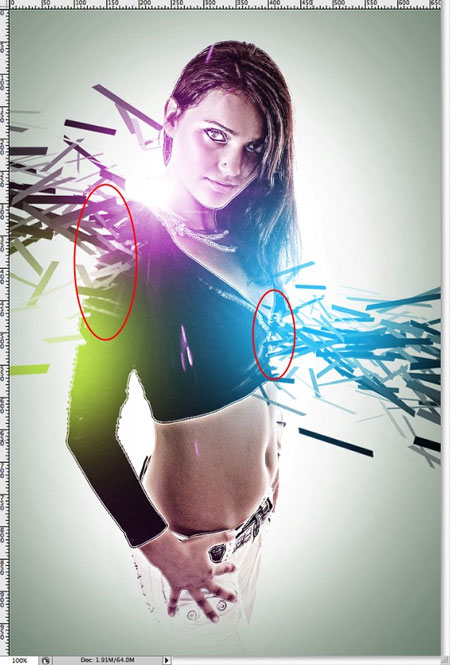
Свободной Трансформации (Ctrl+T), как это показано на скрине:  Шаг
14. Еще раз используйте изображение с частицами и поместите их справа
от девушки. Уменьшите их размер с помощью Свободной Трансформации
(Ctrl+T). Крайне важно, чтобы частицы выходили из темной области одежды
девушки.  Шаг
15. Инструментом Ластик (E) с мягкими краями сделайте переход частиц в
одежду более равномерным, как это показано на скрине:  Шаг
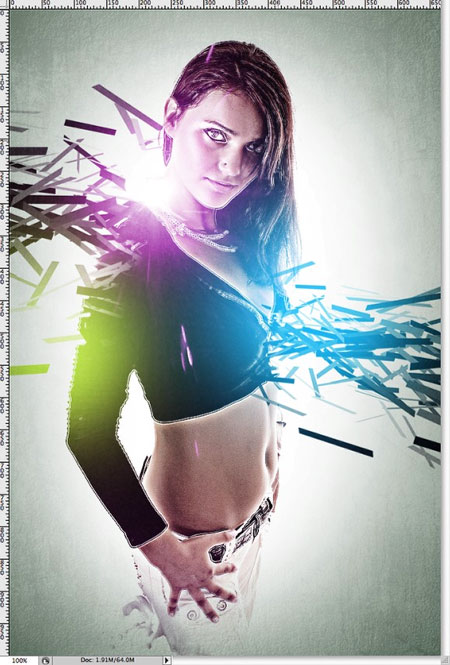
16. Теперь используем скачанную нами гранж-текстуру и поместим ее
поверх всех слоев. И вот тут небольшой конфуз – автор не указал, что
делать с текстурой дальше. Вот мой вариант: Поставить Режим Наложения на
Мягкий свет (Soft Light), если надо – уменьшить непрозрачность и с
помощью Ластика (или Маски Слоя) очистить середину текстуры.
Поэкспериментируйте с разными Режимами Наложения – неплохо здесь
смотрятся Перекрытие (Overlay) и Осветление (Screen).  Можно
не останавливаться на достигнутом. Автор добавил на ногу девушке еще
всплеск молока. Делается это очень легко: скачайте изображение с
брызгами на черном фоне. Я использовал это. Откройте его в отдельном
файле. Перейдите в Выделение> Цветовой Диапазон (Select> Color
Range) и выберите там Света. Скопируйте выделение, нажав Ctrl+C.
Перейдите в наш документ с девушкой, вставляем брызги, нажав Ctrl+V.
Подгоним его по размеру с помощью Свободной Трансформации (Ctrl+T).
Теперь с помощью мягкого Ластика (E) с непрозрачностью (Opacity) около
30% и инструмента Палец (Smudge Tool) размягчите область перехода между
одеждой девушки и брызгами. Считаю, что необходимо уменьшить
Непрозрачность слоя до 60-70%. Вот финальный результат автора:  А вот альтернативный вариант, без добавления частиц. Хотя я думаю, что частицы – это самая соль в этом уроке!  |
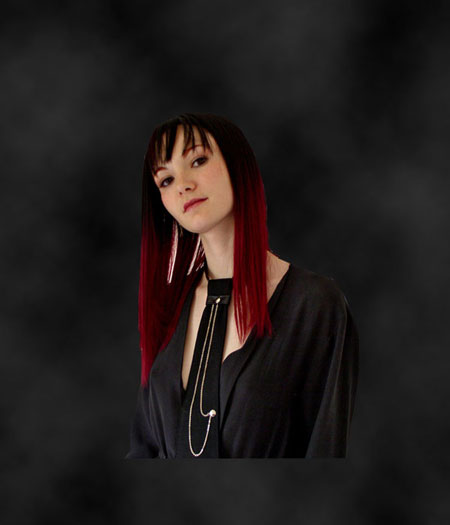
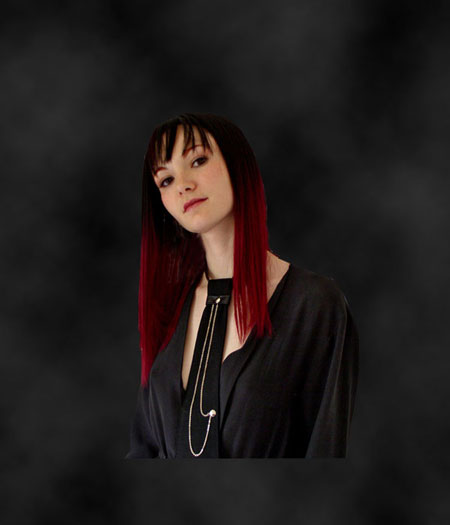
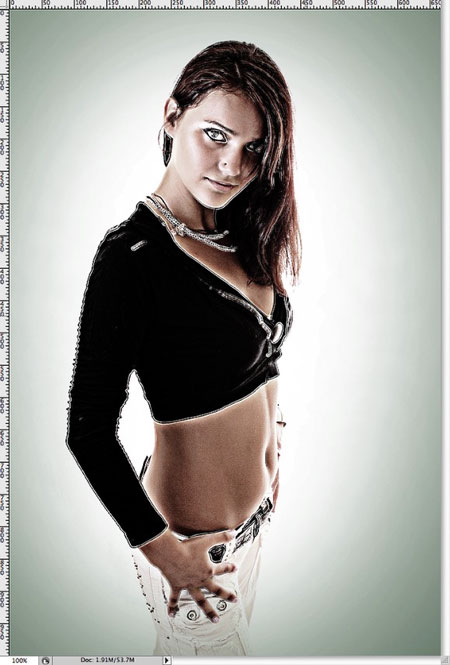
 Для начала выберите фото, с которым будете работать. Я воспользуюсь этим:  К
сожалению, сейчас оно больше недоступно для свободного скачивания, но, я
надеюсь, вы сможете найти ему подходящую замену. Если вы в Фотошопе
новичок, то постарайтесь выбрать фото с более однородным фоном, так как в
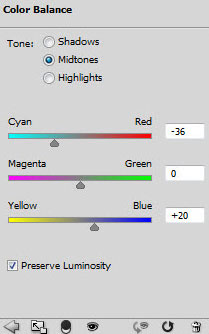
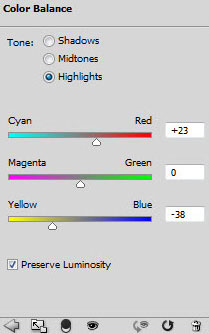
дальнейшем у вас могут возникнуть проблемы с его удалением.Для начала
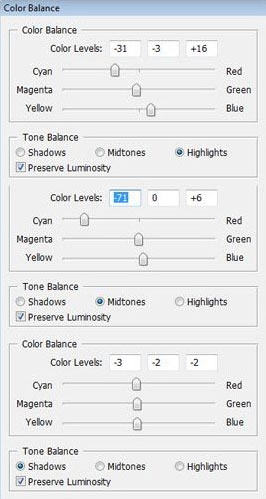
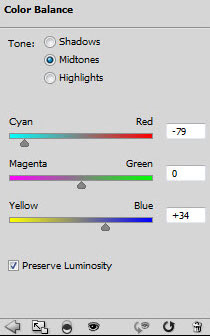
подкорректируем цвет, так как фото имеет ярко выраженную красноватую
тонировку, а нам это не нужно. Поэтому исправим все с помощью Цветового
баланса Image - Adjustments - Color Balance (Изображение - Коррекция -
Цветовой баланс).  Для
продолжения редактирования этого изображения, нам нужно разблокировать
фоновый слой. Мы можем дублировать его (CTRL+J), затем удалить оригинал
или левой кнопкой мыши дважды кликнуть по слою и в появившемся окошке
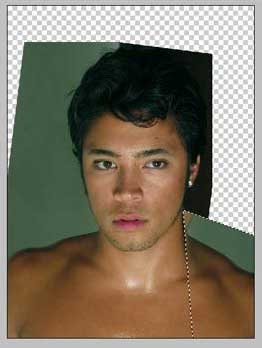
нажать OK.Парень на фото повернут немного в сторону, поэтому мы должны
"выровнять" его. Если Линейка неактивна, жмем на клавиатуре CTRL+R.
Слева и вверху появились линейки. Кликаем по вертикальной левой кнопкой
мышки и, не отпуская, перетягиваем вправо направляющую линию, разместив
где-то посредине лица. Затем поворачиваем фото, используя Свободное
трансформирование (CTRL+T).  Убираем
вспомогательную линию View - Clear guides (Вид - Убрать вспомогательные
линии). Правое плечо парня не видно. Исправим это. Переходим Image -
Canvas Size (Изображение - Размер полотна) и увеличиваем размер полотна
до тех пор, пока места не будет достаточно, чтобы вставить плечо.
Активируем Polygonal Lasso Tool (Полигональное лассо) (L) и выделяем
левое плечо, копируем его на новый слой (CTRL+J) и переходим Edit -
Transform - Flip Horizontal. С помощью Свободного трансформирования
(CTRL+T) подгоняем плечо к основному рисунку.  Сливаем
слои вместе комбинацией клавиш CTRL+E. Затем активируем Clone Stamp
Tool (Штамп) (S) и ретушируем дефект, образовавшийся в месте
соприкосновения нового плеча с телом.  Чтобы
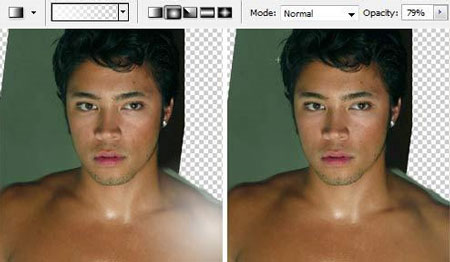
плечи не были чересчур идентичны, добавим на правое (то, которое мы
вставили) немного света. Для этого создаем новый слой, кликаем по нему
правой кнопкой мышки и выбираем Create Clipping Mask (Создать
обтравочную маску). Активируем Gradient Tool (Градиент) (G), выбираем
градиент Foreground to Transparent (От основного к прозрачному), цвет
выставляем белый, и рисуем от края плеча ближе к центру. Благодаря тому,
что мы создали обтравочную маску, слой с градиентом будет действовать
только на область плеча. Blending mode (Режим наложения) ставим на Soft
Light (Мягкий свет) и уменьшаем opacity (непрозрачность) до 60%.  Теперь
нам необходимо избавиться от фона. Начнем удалять фон вокруг головы,
так как из-за волос здесь наиболее сложная область. Выбираем панель
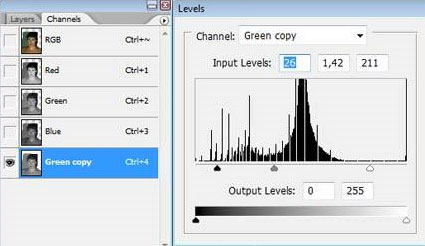
Channels (Каналы) (она находится там же, где и панель слоев); покликайте
по всем каналам и выберите тот, на котором волосы выглядят более-менее
нормально. Как правило, зеленый канал является наиболее приемлемым.
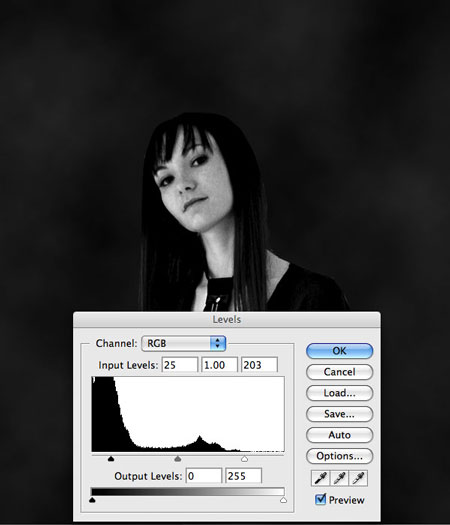
Копируем выбранный канал. Переходим Image - Adjustments -
Shadow/Highlight (Изображение - Коррекция - Тени/Света) и применяем
настройки по умолчанию. Затем вызываем Image - Adjustments - Levels
(Изображение - Коррекция - Уровни) (CTRL+L) и выставляем такие
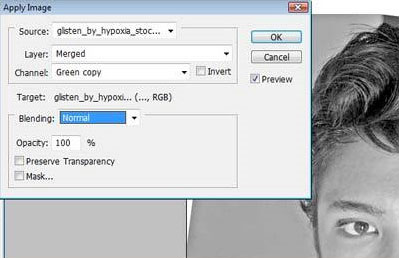
параметры:  Возвращаемся
на панель слоев и создаем новый слой. Применяем Image - Apply Image
(Изображение - Внешний канал) и выбираем канал Green copy.  Выделяем
фон, используя Magic Wand Tool (Магическая палочка) с Tolerance
(Допуск) на 20, и инвертируем выделение Select - Inverse (Выделение -
Инвертировать) (SHIFT+CTRL+I). Теперь активируем цветной слой и
добавляем к нему слой маску, кликнув на кнопку Add Layer Mask (Добавить
слой-маску) внизу панели слоев:  С
помощью этой не очень сложной процедуры мы избавились от фона.Удаляем
серый слой, к которому применяли канал, он нам больше не нужен. Теперь
мы имеем новый слой без фона. Если волосы стали выглядеть не очень
красиво, можете, используя маленькую круглую кисточку, нарисовать
отдельные волоски, чтобы придать им больше объема, жизни. Так я поступил
со своей работой. Создаем новый фоновый слой. Располагаем под слоем с
парнем и заливаем его цветом, который на общем фоне смотрелся бы
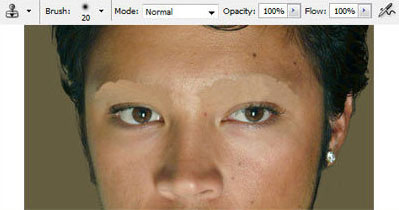
гармонично:  Вот
и настало время трансформации. Начнем с бровей. Активируем Clone Stamp
Tool (Штамп) (S) и, зажимая ALT, копируем участок кожи и переносим его
на брови. Если вы не умеете пользоваться Штампом, то на сайте
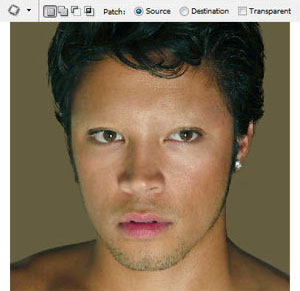
Photoshop-Master.ru есть замечательные уроки по работе с ним.  Теперь
берем инструмент Patch Tool (Заплатка) (J) и поддкорректируем место
где были брови. Для этого выделяем проблемную зону Заплаткой и
перетаскиваем выделение на то место, которым вы хотите, как бы,
"залатать".  Далее мы должны немного исказить голову. Переходим Edit - Transform - Distort (Редактирование - Трансформация - Искажение).  Применяем
фильтр Filter - Liquify (Фильтр - Пластика) (SHIFT+CTRL+X), активируем
инструмент Turbulence Tool (Турбулентность) (этот инструмент довольно
прост в работе, нужно лишь немного попрактиковаться). Увеличиваем глаза,
не забывая при работе менять размер кисти. Получаем вот такого
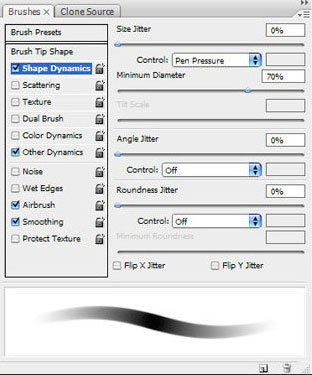
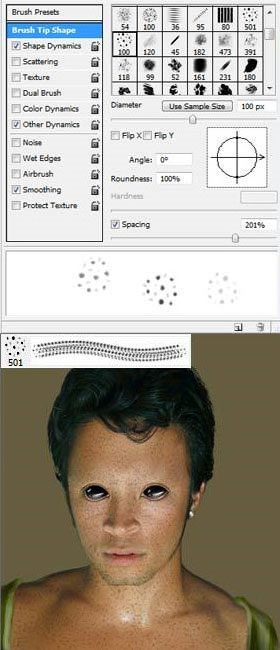
головастика с щенячьими глазами:  Активируем Brush Tool (Кисть) (B) и переходим к ее настройкам Window - Brushes (Окно - Кисти).  На новом слое черным цветом зарисовываем глаза. Меняем цвет на белый и рисуем блики. Opacity (Непрозрачность) и Hardness (Жесткость) кисти средние.  После
применения фильтра Liquify (Пластика) нижние веки получились рызмытыми.
Сейчас это исправим. Если на своей работе вы такой проблемы не
наблюдаете, можете пропустить этот этап.Чтобы исправить данную ошибку
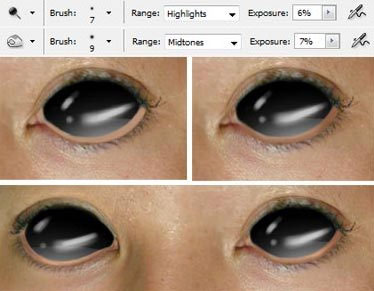
сделаем следующее. Берем пробу цвета инструментом Eyedropper Tool
(Пипетка) (I) со светлого участка кожи и кистью рисуем веко. Далее,
используя Burn Tool (Затемнитель) и Dodge Tool (Осветлитель),
проделываем с веком светотеневые манипуляции.  На
внутренней части века рисуем узенькую полоску белого цвета и размываем
ее инструментом Smudge Tool (Размытие) с непрозрачностью (opacity) 40%,
также немного подкорректируем Штампом и Заплаткой. В конце
темно-коричневым цветом обводим контур глаз, чтобы сделать их более
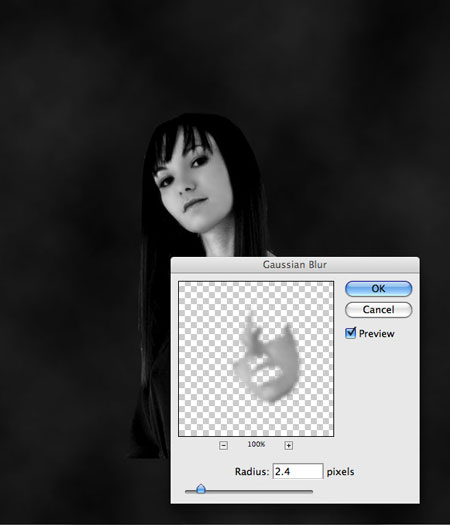
выразительными.  Следующим
этапом будет ретуширование лица. Копируем слой с парнем, конвертируем
дубликат в смарт-объект (правой кнопкой мышки Convert To Smart Object
(Конвертировать в смарт-объект)) и добавляем к нему слой-маску.
Убедитесь, что она у вас черного цвета, если нет, инвертируем цвета
CTRL+I. Берем Brush Tool (Кисть) (B) белого цвета с размытыми краями и
зарисовываем области щек, подбородка, лба и других открытых участках
лица. Переходим с маски на слой, кликнув по его миниатюре на панели
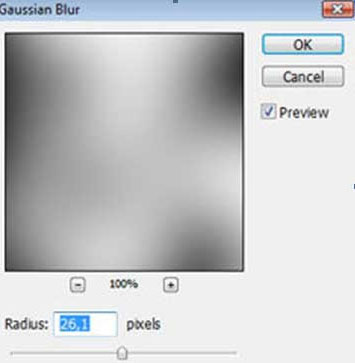
слоев и применяем Filter - Blur - Gaussian Blur (Фильтр - Размытие -
Размытие по Гауссу):  Меняем Blending mode (Режим наложения) слоя на Luminosity (Свечение), fill (заливка) 50%.  Сливаем
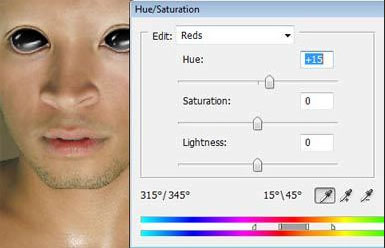
два слоя вместе (CTRL+E). Подкорректируем цвет губ, чтобы они были
менее контрастны. Применяем Image - Adjustments - Hue/Saturation
(Изображение - Коррекция - Цветовой тон/Насыщенность) (CTRL+U) с каналом
Reds (Красные).  Чтобы
наша кукла не замерзла :), немного приоденем ее. Здесь вам придется
применить навыки рисования кистью. Но можете оставить все как есть. В
процессе не забывайте регулировать непрозрачность и размер кисти. Вот,
что получилось у меня:  Теперь
нарисуем почти-кукле веснушки. Я использовал кисть, которую сам создал в
Фотошопе. Сделать такую же, я надеюсь, вам будет нетрудно (процесс
создания кистей также описан на Photoshop-Master.ru). Меняйте размер,
непрозрачность, нажим.  Понижаем
opacity (непрозрачность) кисти до 30% и уменьшаем ее размер, чтобы
веснушки были похожи на веснушки, а не на родимые пятна.  Рисуем на новом слое. Затем меняем Blending mode (Режим наложения) на Multiply (Умножение), а fill (заливка) на 50%.  Добавляем
еще несколько крупных пятен и сливаем все слои, кроме фонового, вместе.
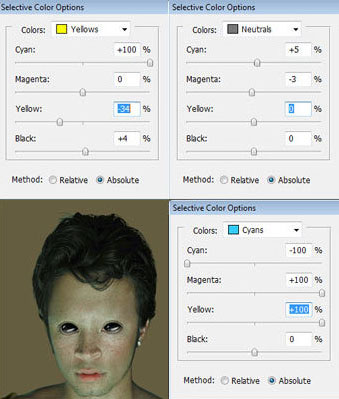
Откорректируем цвет Image - Adjustments - Selective Color (Изображение -
Коррекция - Выборочная коррекция цвета):  Акцентируем
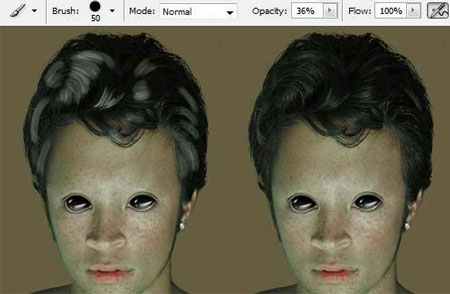
внимание на волосах с помощью бликов. Кистью белого цвета на новом слое
рисуем штрихи на волосах и меняем Blending mode (Режим наложения) на
Overlay (Перекрытие).  Выбираем другой цвет, который подойдет для волос и на новом слое зарисовываем их.  Меняем
Blending mode (Режим наложения) на Overlay (Перекрытие). Также можете
уменьшить opacity (непрозрачность). Поэкспериментируйте с настройками
Image - Adjustments - Hue/Saturation (Изображение - Коррекция - Цветовой
тон/Насыщенность), чтобы получить более интересный результат. Можно
попробовать разукрасить волосы несколькими цветами и добавить пару
светотеневых нюансов. Теперь будем погружать куклу в мистическую
атмосферу. Для начала нанесем тени. Используем кисть большого размера с
мягкими краями. Рисуем на новом слое темным цветом.  Размываем
тени фильтром Filter - Blur - Gaussian Blur (Фильтр - Размытие -
Размытие по Гауссу) (radius (радиус) - 34). Меняем Blending mode (Режим
наложения) на Multiply (Умножение) и уменьшаем fill (заливка).  Теперь
акцентируем внимание на светлых участках. Действуем по такому же
методу, только Blending mode (Режим наложения) ставим на Overlay
(Перекрытие) и уменьшаем fill (заливка) до 20%.  Добавляем царапины. Для порезов используем три цвета: темно-красный для краев пореза, черный для внутренней части и белый для окантовки. После меняем Blending mode (Режим наложения) на Overlay (Перекрытие).  Создадим
серебрянное кольцо в губе. Основу для него рисуем белым цветом. Затем
серым оттенком наносим тени и слегка размазываем инструментом Smudge
Tool (Палец). Затем берем жесткую кисть размером 1px и очень аккуратно
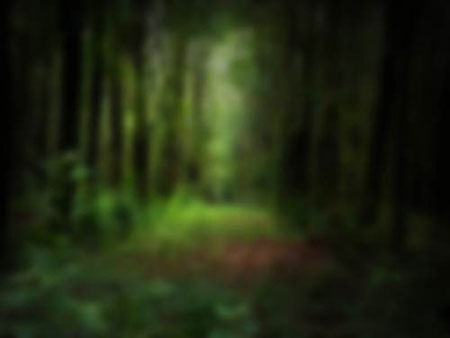
детализируем кольцо, нанося на него больше теней и бликов.  Большая часть урока уже пройдена, осталось лишь отредактировать фон. Для этого создаем новый слой и располагаем над основным фоновым. Берем вот эту текстуру:  Загружаем
ее в Фотошоп и переносим на документ, с которым работаем. Размножаем ее
(CTRL+J) и аккуратно размещаем на фоне. Сливаем все дубликаты текстуры
вместе и меняем Режим наложения получившегося слоя на Overlay
(Перекрытие).  Теперь берем вот такую текстуру с облезшей стеной:  Комбинацией
клавиш CTRL+A выделяем ее, копируем CTRL+C и вставляем на наш рабочий
документ CTRL+V. Располагаем ее над предыдущей текстурой. Меняем Режим
наложения на Multiply (Умножение). Придадим обоям более старый и
грязноватый вид. Для этого добавим текстуру со старой помятой бумагой.  Меняем
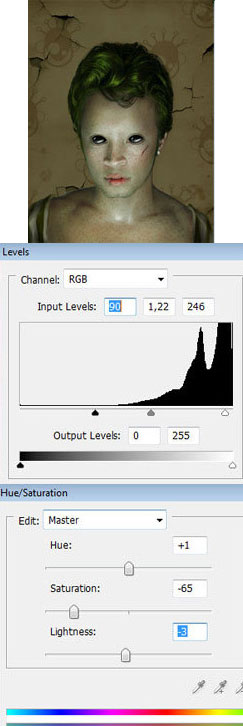
Режим наложения на Overlay (Перекрытие). Вызываем Image - Adjustments -
Levels (Изображение - Коррекция - Уровни) (CTRL+U) и Image -
Adjustments - Hue/Saturation (Изображение - Коррекция - Цветовой
тон/Насыщенность) (CTRL+U):  Далее
нам необходимо добавить тень. Для этого создаем новый слой и
располагаем под слоем с куклой. Удерживая клавишу CTRL, кликаем по слою с
куклой, в результате чего, по контуру создастся выделение. Заливаем его
черным цветом. Копируем этот слой несколько раз и к каждой копии
применяем фильтр Gaussian Blur (Размытие по Гауссу) с разным радиусом. С
помощью Свободного трансформирования (CTRL+T) располагаем тень в нужном
месте.  Также
же вы можете взять большую мягкую кисть белого или черного цвета
(можете взять любой другой, который подойдет для вашей работы) и
"поколдовать" с тенями и светом, чтобы работа получилась более
интересной. Экспериментируйте с Режимами наложения.  В конце я решил изменить форму глаз и бликов, используя метод описанный выше. Работа закончена!  Вариант от переводчика:  |
 Начнем! Шаг
1. Создаем новый документ размером 1000х1400px и заливаем его черным
цветом. Создаем новый слой над фоновым и называем его "фоновый свет".
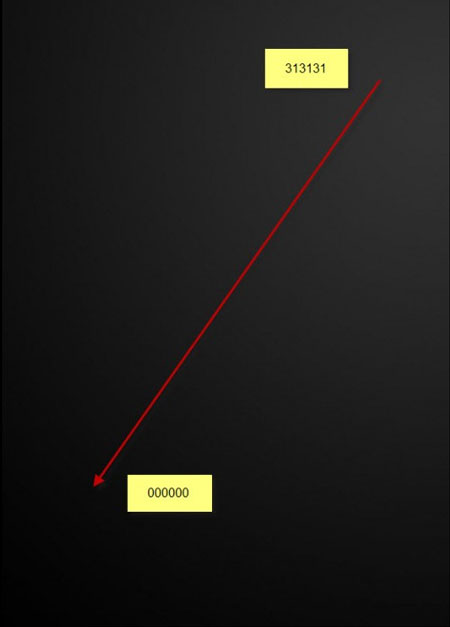
Заливаем слой радиальным градиентом (G) от серого (#313131) к черному
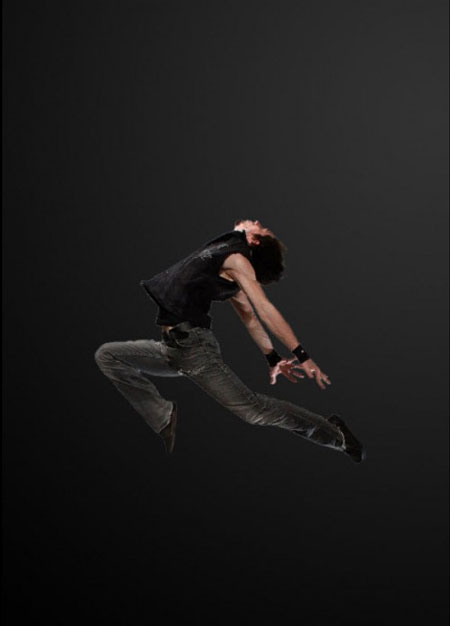
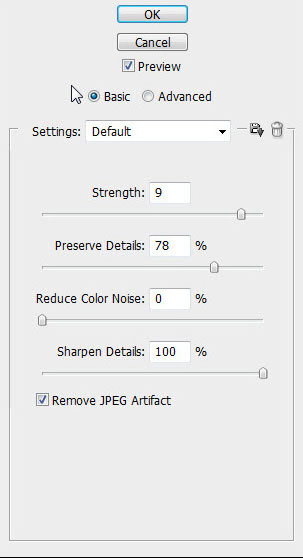
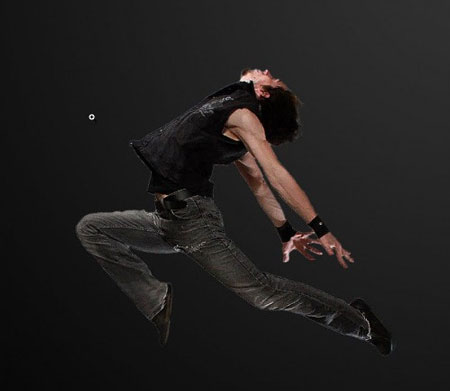
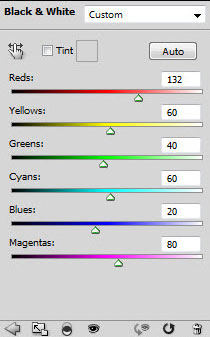
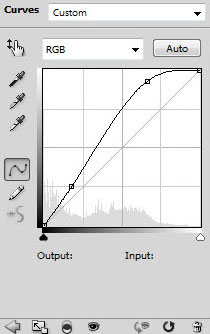
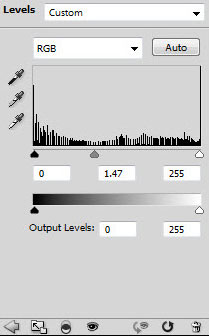
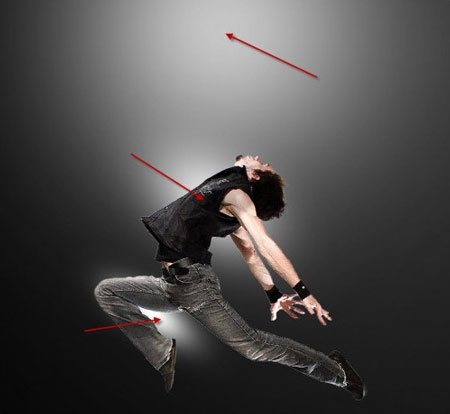
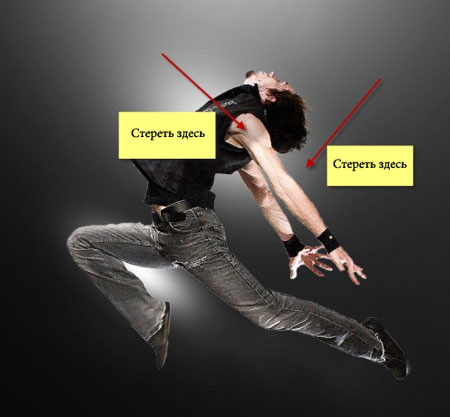
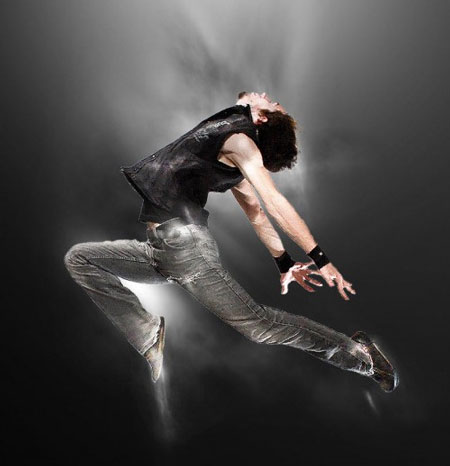
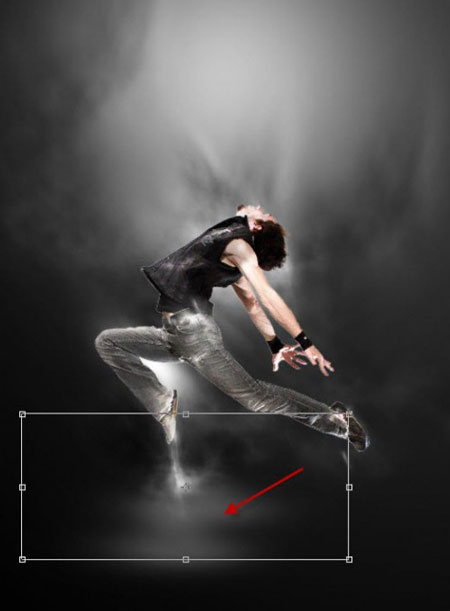
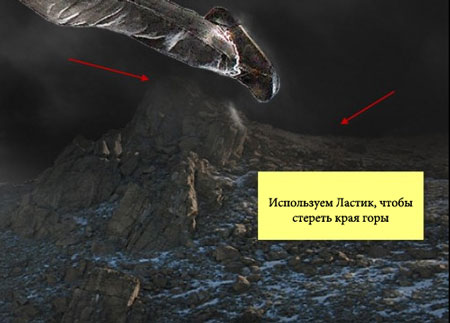
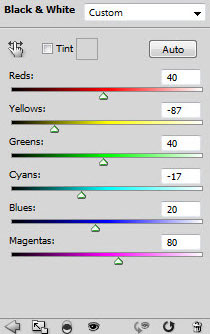
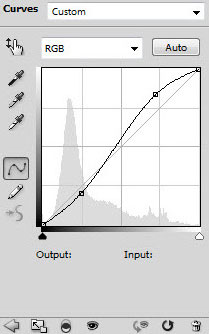
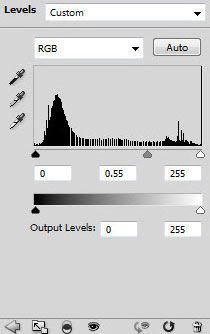
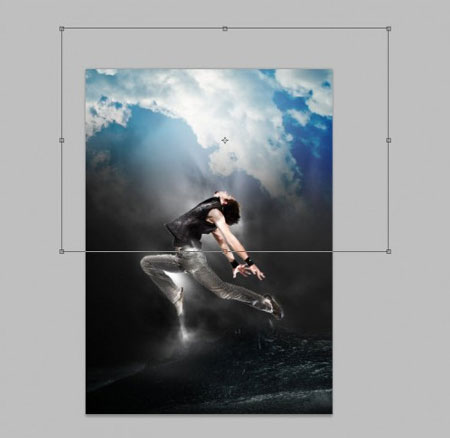
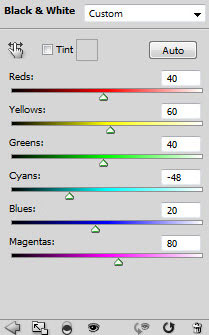
(#000000):  Загружаем в Фотошоп изображение Jumping Man, вырезаем мужчину, используя любой удобный для вас метод, и переносим на основной документ. Меняем расположение и наклон с помощью Свободного трансформирования (CTRL+T). Называем этот слой "модель":  Используя Eraser Tool (Ластик) (E) с hardness (жесткость) 80%, подправляем края картинки:   К слою "модель" применяем Filter - Noise - Reduce Noise (Фильтр - Шум - Уменьшить шум) с такими настройками:  Как вы видите, после применения фильтра модель стала более детализированной:  Теперь на этот же слой добавим несколько корректирующих слоев: Black and White (Черно-белый)  Curves (Кривые)  Levels (Уровни)  К каждому корректирующему слою добавляем обтравочную маску (правой кнопкой мыши по слою, затем Create Clipping Mask (Создать обтравочную маску)). Получаем такой результат:  Шаг 2. Под слоем "модель" создаем новый слой и называем его "света". Используя мягкую круглую кисть белого цвета, кликаем ею в нескольких местах:  В идеале каждое из трех пятен должно находиться на трех отдельных слоях, так будет легче изменять их непрозрачность, расположение и размер.  Создаем новый слой и называем его "перекрытие облаками", располагаем его выше всех слоев. Активируем Lasso Tool (Лассо) (L) с feather (растушевка) 50px, создаем выделение вокруг человека и применяем Filter - Render - Clouds (Фильтр - Рендеринг - Облака):  С помощью Warp Tool (Деформация) Edit - Transform - Warp (Редактирование - Трансформация - Деформация) искажаем облака:  Большим мягким Ластиком в нескольких местах стираем облака: Шаг
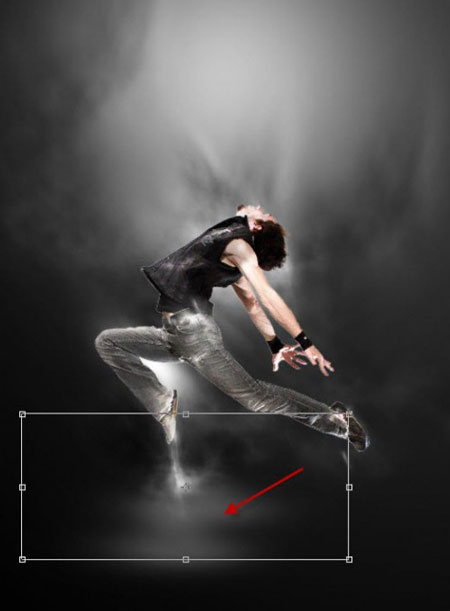
3. Создаем новый слой и называем его "осветление облаками", располагаем
выше всех остальных слоев. Используя Lasso Tool (Лассо) (L) с feather
(растушевка) 50%, создаем большое выделение в любом месте документа и
применяем фильтр Filter - Render - Clouds (Фильтр - Рендеринг - Облака),
затем уменьшаем его размер (CTRL+T) и располагаем на правом ботинке
мужчины. Используя Edit - Transform - Warp (Редактирование -
Трансформация - Деформация), искажаем облака:  Меняем Blending mode (Режим наложения) на Color Dodge (Осветление основы) и получаем:  Дублируем
слой "перекрытие облаками" дважды и перетаскиваем одну копию в левую
часть документа, а вторую - в правую. Меняем Blending mode (Режим
наложения) обеих дубликатов на Soft Light (Мягкий свет) с opacity
(непрозрачность) 70%:  Дублируем слой "осветление облаками" несколько раз и располагаем дубликаты вокруг модели, для каждой копии уменьшаем уровень opacity (непрозрачность). Также можете поэкспериментировать с Blending mode (Режим наложения) Overlay (Перекрытие), Hard Light (Жесткий свет) и Screen (Осветление):  Я также дублировал слой "перекрытие облаками" еще раз и расположил копию за моделью, изменил Blending mode (Режим наложения) на Soft Light (Мягкий свет) и уменьшил opacity (непрозрачность) до 80%:  Далее создаем новый слой выше всех остальных и белой кистью рисуем световые эффекты:  Шаг 4. Загружаем в Фотошоп изображение с горой и переносим на основной документ. Называем новый слой "гора" и располагаем его под слоем "модель".  Используя мягкий Ластик (E), немного стираем края горы:  Добавляем несколько корректирующих слоев: Black and White (Черно-белый)  Curves (Кривые)  Levels (Уровни)  Color Balance (Цветовой баланс) (для этого слоя меняем Режим наложения на Soft Light (Мягкий свет))  К каждому корректирующему слою добавляем обтравочную маску (правой кнопкой мыши по слою, затем Create Clipping Mask (Создать обтравочную маску)).  Шаг 5. Загружаем в Фотошоп текстуру с небом и копируем на основной документ. Уменьшаем и располагаем как на рисунке ниже. Называем слой "облака" и располагаем выше всех предыдущих.  Добавим два корректирующих слоя (не забываем для каждого создать обтравочную маску): Black and White (Черно-белый)  Curves (Кривые)  И получаем такой результат:  Шаг 6. Я решил добавить работе несколько природных элементов. Я использовал свое собственное фото с цветами. Загружаем в Фотошоп цветочную текстуру. Вырезаем область с цветами и вставляем на основной документ. Называем новый слой "цветы" и располагаем под слоем "модель":  Применяем корректирующие слои ( не забываем создать обтравочную маску): Vibrance (Резонанс)  Curves (Кривые)  Создаем из слоя с цветком и корректирующих слоев группу Layer - New - Group from Layers (Слой - Новый - Группа из слоев) и дублируем дважды. Располагаем так, как на изображении ниже:  Шаг 7. Теперь сделаем небольшой анализ недостатков на нашей работе: 1. необходимо добавить абстрактного свечения, так работа будет выглядеть более сюрреалистичней 2. на верхушке горы не хватает света 3. цвета выглядят уж очень блекло, не хватает глубины Анализ закончили. Теперь создаем новый слой "свечение", располагаем выше всех предыдущих слоев. Берем мягкую круглую белую кисть и один раз кликаем по верхушке горы.  Деформируем пятно по форме верхушки горы:  Меняем Blending mode (Режим наложения) на Overlay (Перекрытие) и дублируем слой несколько раз, чтобы добавить контрастности:  Далее создаем новый слой "абстрактное свечение" и располагаем над слоем "фоновый свет". Берем любую абстрактную кисть и рисуем:  И последнее в нашем списке - цветовая коррекция. Добавляем несколько корректирующих слоев над всеми предыдущими слоями (создавать обтравочную маску в этот раз не нужно, так как мы делаем цветовую коррекцию всей работы): Curves (Кривые)  Color Balance (Цветовой баланс)   Получаем такой результат:  Я также добавил немного размытия в движении и еще немного подкорректировал цвета.  |